.webp)
React Native 的使用步骤-第一章(超详细)
React Native 作为一款可以开发可以媲美原生应用的框架,对于我们前端来说还是比较友好的
附上官网地址:React Native
环境搭建
这里我们就已Windows为例
必须安装的依赖有:Node、JDK 和 Android Studio。
Node的安装这里就不做过多介绍,推荐大家使用nvm来进行安装node可以非常方便的切换node版本,附上链接 nvm下载地址) 下载完后我们使用nvm安装node18以上的版本
接下来先下载一个rn的基础模板 npx react-native init MyTestApp
JDk下载链接 JDK17(必须使用17哦)
低于 0.73 版本的 React Native 需要 JDK 11 版本,而低于 0.67 的需要 JDK 8 版本。
然后javac -version查看是否安装成功,成功打印版本即成功
集成 Android 开发环境
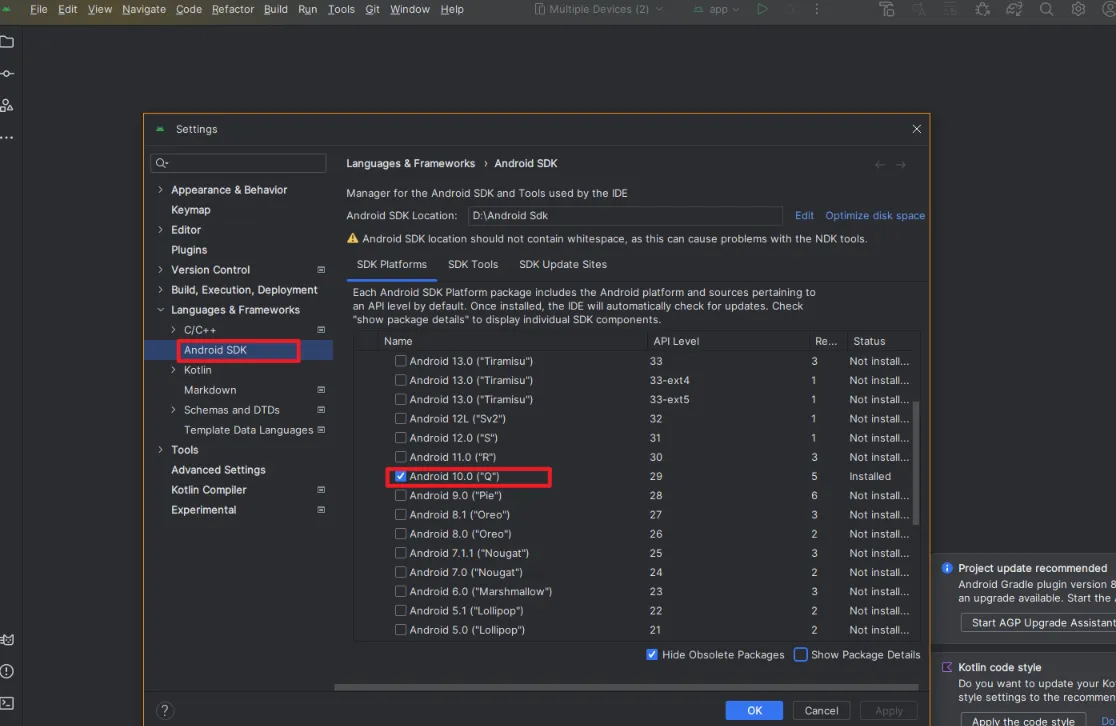
首先下载 Android Studio 直链下载 默认勾选的都先不用动,一路下一步直到看到欢迎界面,点击 Setting
找到Android Adk 选择 Android 10
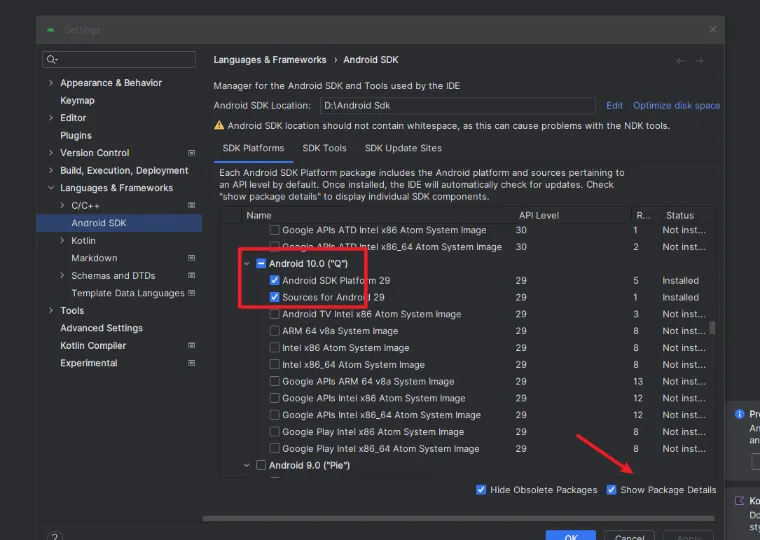
然后点击 show package detail 勾选如图所示
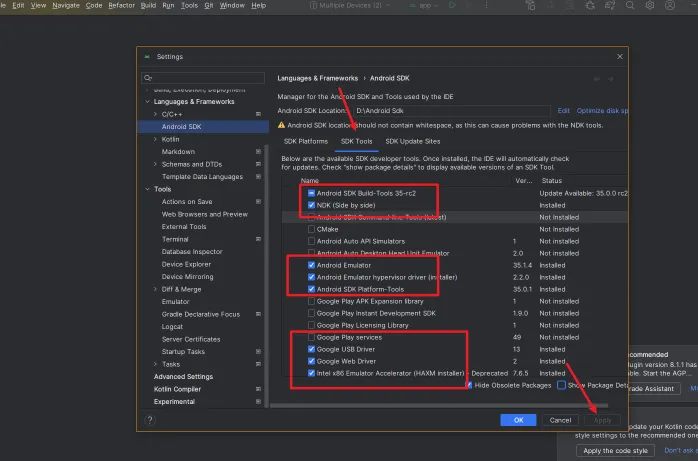
然后点击apply应用等待下载完成后再点击切换到SDK Tools,勾选如图然后点击 apply
Android SDK 配置环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):
把一些工具目录添加到环境变量 Path
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
%ANDROID_HOME%\platform-tools |
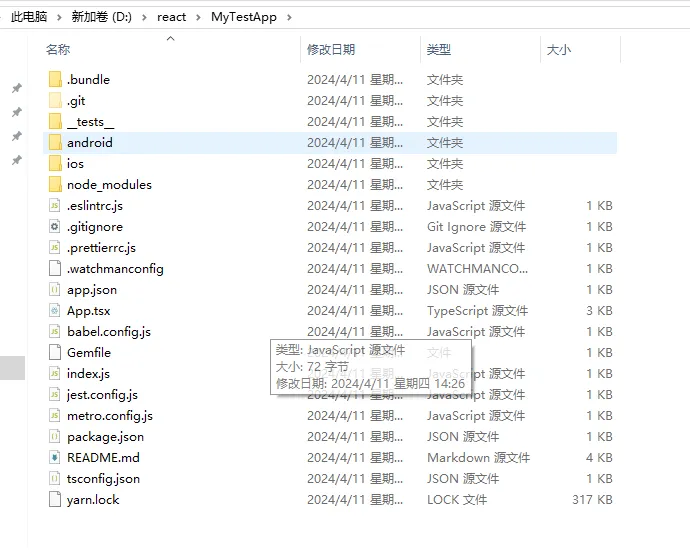
打开刚才我们npm安装的基础项目
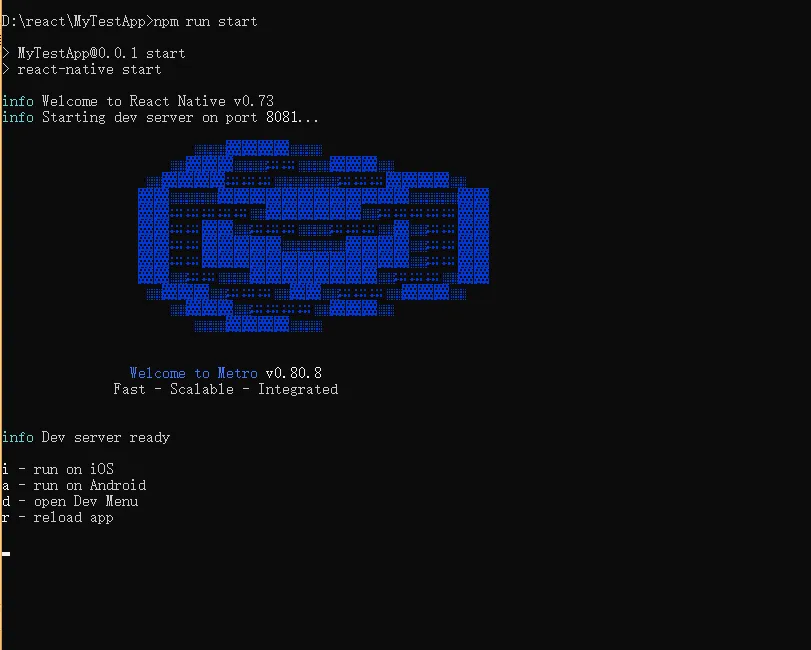
然后我们再这个文件夹打开cmd窗口 输入 npm run start来启动项目
使用 Android 真机
然后我们用数据线连接我们的电脑(手机需要打开usb调试模式)
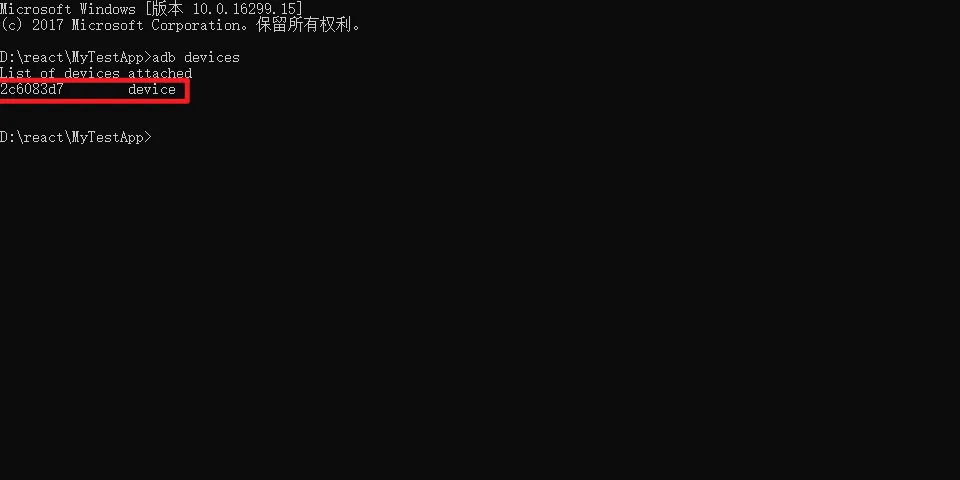
我们使用 adb devices命令来查看链接的设备
显示了这个代表有可用的设备
然后我们还在这个文件夹打开一个新的窗口,注意之前的窗口不能关,输入npm run android,然后等待一会(第一次运行可能会比较慢),手机会触发一个安装包,请点击安装就可以查看到正在运行的项目,再App.tsx中修改东西查看手机变化即可。
或者直接运行
npx react-native run-android
yarn android
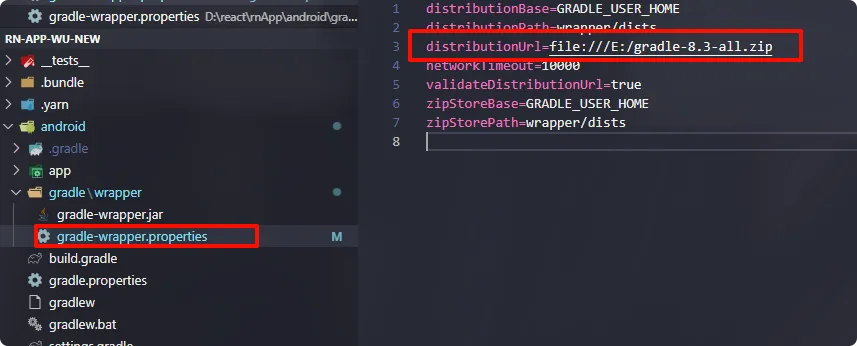
注意!!!
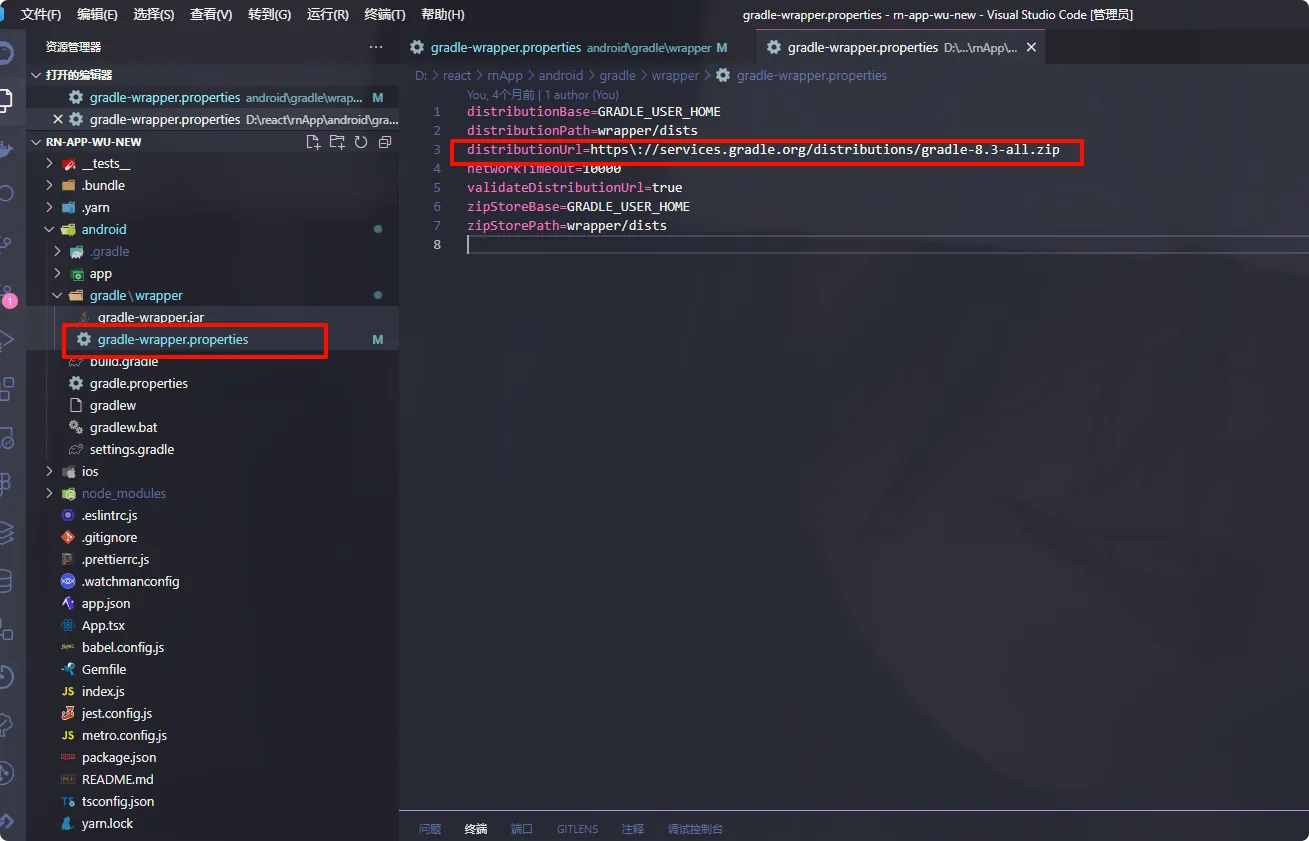
如果你的网络不好一直下载不下来
gradle,请把如下路径改为本地
打包apk文件
- 生成一个签名密钥:
cd 到项目根目录,然后执行以下命令:keytool -genkey -v -keystore release.jks -alias key-alias -keyalg RSA -keysize 2048 -validity 10000
alias:指定密钥对的别名,该别名是公开的;
keysize: 密钥长度;
keyalg: 公私钥算法,本例中的采用通用的RAS加密算法;
validity: 证书过期时间;
keystore: 指定存储密钥库,若不存在会创建,若指定则在当前文件夹下生成。默认密钥库为用户目录下.keystore文件;
注:release是文件名,key-alias是别名。
最后会生成一个release.jks 的密钥库文件。 - 将生成的签名文件放置到android/app目录下
- 添加签名到应用的gradle配置中
编辑你项目目录下的android/app/build.gradle,添加如下的签名配置:
…
android {
…
signingConfigs {
release {
storeFile file(‘这里填写项目release.jks文件路径’)
storePassword ‘密码’
keyAlias ‘别名’
keyPassword ‘密码’
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}… - 在终端进入android目录下执行以下命令
./gradlew assembleRelease - build 打包后生成apk目录













.webp)



.webp)

.webp)